
In the fast-paced world of eCommerce, where every second counts, the speed of your website can be the difference between a sale and a lost opportunity. Studies show that slow-loading websites directly impact customer satisfaction and conversions. If you’re using Shopware, one of the leading eCommerce platforms, optimizing its performance is key to providing a seamless shopping experience and maximizing revenue.
This blog deep-dives into the importance of website speed and its impact on your business. And here’s how to make that winning strategy, converting that casual user into your loyal customer.
There are various hidden costs of a Slow Website!
Consumers want fast, smooth, and hassle-free online experiences. A slow website frustrates the user and harms your bottom line. In fact, 53% of mobile users will abandon a site that takes more than three seconds to load. Imagine if your Shopware store is slower than that—it’s essentially a digital exit door.
Speed and bounce rates’ correlation to conversions
Performance Issues
A sluggish Shopware store can harm user experience and sales. Several factors contribute to poor performance:
Bad hosting, old plugins, unoptimized databases
Shopware is a pretty robust platform but, like any other system, shopware 6 hosting becomes clumsy and slow if it’s not optimized. Prevalent causes of speed issues are:
- Poor Hosting: A quality hosting provider may not be able to handle the demands of a high-traffic store which leads to low speeds.
- Old plugins:Using outdated or unoptimized plugins can introduce bugs and slow down your website.
- Unoptimized Databases: A messy database with junk data, and queries on the database, may hog the resource.

Knowing the signals for poor performances
Certain tools can alert you when the page load time is slow, high bounce rates or low conversion rates indicate the site needs to be optimized. Other tools like Google’s PageSpeed Insights and GTmetrix will help to diagnose the problem and point out actionable recommendations.
Critical Shopware Speed Optimization Techniques
Speed optimization is essential for a seamless shopping experience in Shopware. A faster website improves user engagement, boosts conversions, and enhances search rankings. Below are key techniques to optimize your Shopware store’s speed:
Optimize the Hosting & Server configurations.
The first is to choose the right hosting plan for accelerating your Shopware store. Your hosting provider must have a good amount of resources: RAM, CPU, and support PHP 7. x or above – all these can significantly accelerate your website. You can utilize reverse proxies like Varnish or Nginx. Such systems can cache dynamic content and prevent placing too much server load. HTTP Caching is extremely important to implement, it will prevent pages from re-generating every time the user visits the web page. This increases page loading speeds.
Setting HTTP Cache and Reverse Proxy
Another very important configuration for server load reduction is HTTP caching. Shopware suggests Varnish Cache or Redis. For this tutorial, set up reverse proxies:
- Install and configure Varnish or Nginx on your server.
- Configure the cache rules to handle dynamic content.
- Test for performance and validate that the cached versions are being delivered quickly.
These methods work by placing content near the source of the request; therefore, they load more rapidly than other normal ways.
Image Optimization
Images are normally the largest files on a website, and unoptimized images can slow down your site. To make sure it loads faster:
- Modern formats, like WebP, offer much smaller files with no loss of quality.
- Compress images using tools like TinyPNG or ImageOptim to reduce file size without decreasing the graphic quality.
- Resize images to fit the dimensions they’ll be shown at; the point is to prevent large files or unnecessary files from loading.

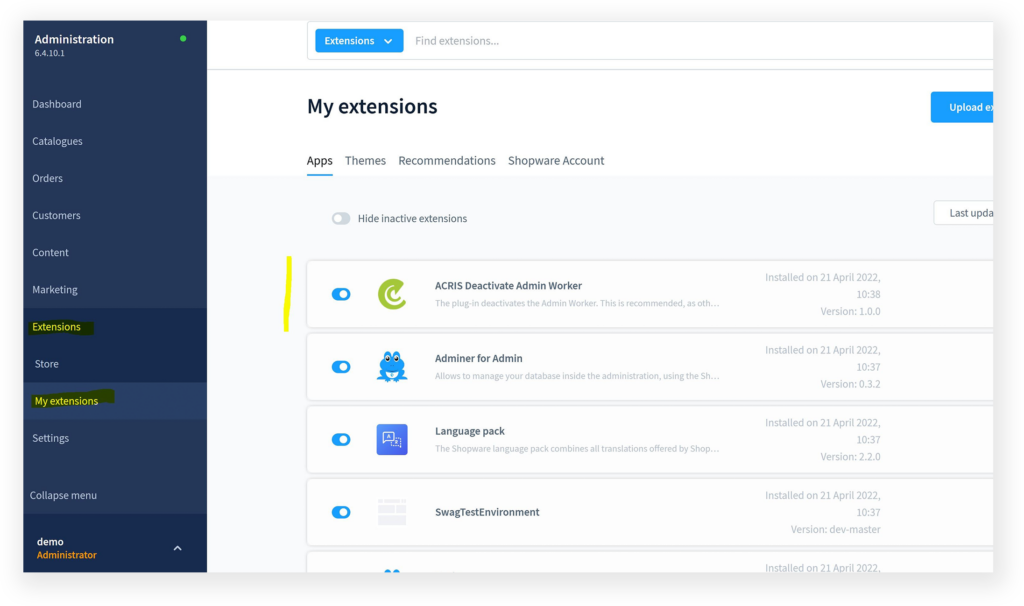
Administering Plugins
Shopware offers a wide range of plugins, but not all of them are necessary for your store. To boost speed, review your plugins and:
- Remove unwanted plugins that cause excessive loads on your site.
- Make sure all the shopware 6 plugins are updated to allow for compatibility and enhanced performances.
You should keep your number of shopware 6 plugins very low and only incorporate the ones that offer tremendous value without slowing your site.
Code and Database Optimization
Minifying your CSS, JavaScript, and HTML files reduces their size and speeds up load times. Use tools like UglifyJS for JavaScript and CSSNano for CSS minification.
Key points to consider for the database are:
- Cleaning all unnecessary entries in your Shopware database.
- Query optimization to decrease database strain.
- Make use of indexing to accelerate search operations.

Advanced Optimization Strategies
To achieve peak performance in your Shopware store, implementing advanced optimization techniques is essential. Below are key strategies to enhance speed and efficiency:
Deploying the CDNContent Delivery Network
CDN is a great acceleration tool for the speed of your website, distributing its contents on multiple servers worldwide, with caching and static file serving from the servers that are closest to the user. This cuts latency by a huge deal and lowers the load times. Some well-known CDNs compatible with Shopware are:
- Cloudflare
- Akamai
- AWS CloudFront
Such services facilitate easy acceleration of the speed of one’s site, especially for global audiences.
Lazy Loading and Asynchronous Loading
Since both lazy and asynchronous loading defer the loading of non-critical content, your site will load faster.Lazy loading ensures images and videos loaded are those that come within the scope of view, hence reducing the first page load times. Asynchronous loading enables JavaScript files to load without interference from other page-related content, which eliminates delays. Shopware supports images by default as lazy loaded, but videos and other media types may require some configuration to work smoothly.
Monitoring and Continuous Improvement
Website speed optimization and monitoring shopware analytics is a continuous process. Google PageSpeed Insights and GTmetrix continuously run the loading performance of a website. They provide a score along with actionable insights on possible improvements that can be made to the website’s speed.
Wrapping up,
Now, speed issues in eCommerce are not just ‘technical issues.’ The website’s speed is key to user experience and conversion rates. The right optimization strategy for your Shopware store makes the website load faster, engages customers, and drives sales.
At iCreative, we provide Shopware speed optimization services to improve your online store’s performance. A good Shopware integration agency understands that performance is an ongoing process, not a one-time fix.
We help you stay ahead in the competitive eCommerce landscape by keeping your website fast and reliable for your customers.
Bhavya Shah
Bhavya Shah is a Business Analyst at iCreative Technologies. He specializes in the eCommerce consulting for all business domains. He is working hand-in-hand with developers and clients to produce requirements and specifications that accurately reflect business needs and are technologically achievable.





